Ist es denn moeglich ein hintergrundbild nur einmal anzeigen zu lsssen ohne es zu kacheln. Hallo ich versuche schon die ganze zeit folgendes problem zu loesen.
 Hintergrundbild In Word 2016 Einfugen Office Tipps Tools
Hintergrundbild In Word 2016 Einfugen Office Tipps Tools
Genau gesagt soll eine selbst erstellte grafik 18x18 pixel gekachelt die eiegtnliche seite wie ein rand umgeben.

Html hintergrund nicht kacheln. Die datei mit der. Fallback for older browsers without rgba support. Habe im selfhtml keinen hinweis gefunden unter hintergrundbodytag.
Dabei gibt es einige aspekte die beachtet werden solltendas hintergrundbild sollte nicht zu sehr von content dem inhalt ablenken die dateigroesse des hintergrundbildes solltesich in grenzen halten. Ich moechte gern eine hintergrundgrafik in meine hp einbinden. Ist es denn moeglich ein hintergrundbild nur einmal anzeigen zu lsssen ohne es zu kacheln.
Wie kann man eine kachel hintergrundfarbe aendern die abweichend von allen anderen kacheln gruen ist waehrend die anderen kacheln marineblau sind wie der desktop hintergrund in volltonfarbe. Gleich noch ne frage die alte hatte sich von selbst geklaert. In deinem fall waere es so.
Die ursprungsgrafik zeigt ein beliebiges muster. Hmn lauter css moeglichekeiten. Danke im vorraus heiko.
Hier eine kleine hilfestellung wie man eine kachel erstellt deren muster sich beim wiederholen ergaenzt body background imageurlhintergrundgif. Wenn sich die kachel wiederholt und neben anderen identischen liegt sieht man dass die kanten der einzelnen kacheln sich nicht ergaenzen. Leider habe ich keine ahnung wie ich das anstellen soll.
Ich habe ein bild das ich als hintergrundbild ansetzen moechtedie datei hat eine groesse von 640 x 480 pixeljetzt soll das bild natuerlich das browserfenster auffuellenohne zu kacheln. Danke im vorraus heiko. Wie beim computer kann auch bei einer webseite ein hintergrundbild eingerichtet werden.
Hintergrundbild nicht kacheln geht das. In deinem fall waere es so. Kann ich viel mit anfangen.
Zuerst wird eine grafik erstellt. Habe im selfhtml keinen hinweis gefunden unter hintergrundbodytag. Besonders bei aufrufen von mobilgeraeten kann das ansonsten zu hohen ladezeiten fuehren das hintergrundbild.
Verwenden sie hierfuer nicht opacity sondern setzen sie den hintergrund auf einen rgba wert um den hintergrund nur halbtransparent zu machen. In der dreamweaver hilfe steht dass man das in einer css datei festlegen muss. Ich hab ein probloem.
Aber keiner bedenkt wenn ich mit meinem ns daher komme und javascript bzw. Ich will nun ein hintergrundbild einbauen das aber nicht kacheln lassen.
 Schwarz Nahtlose Kacheln Stoff Textur Fur Den Hintergrund Stockfotografie Alamy
Schwarz Nahtlose Kacheln Stoff Textur Fur Den Hintergrund Stockfotografie Alamy
Hintergrundbilder Kacheln Mit Css Wie Das Funktioniert
Foren Kategorie Bearbeiten Mit Css Seite 5 Designerstellung Woltlab
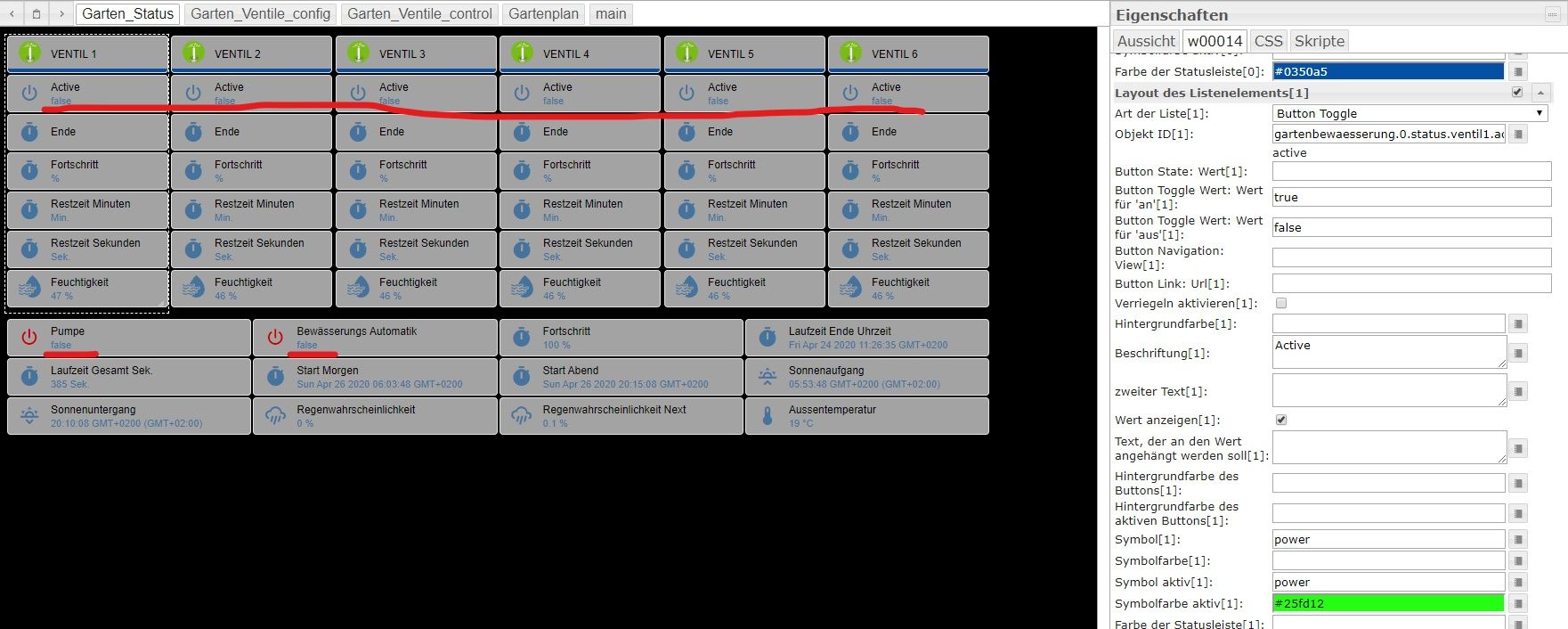
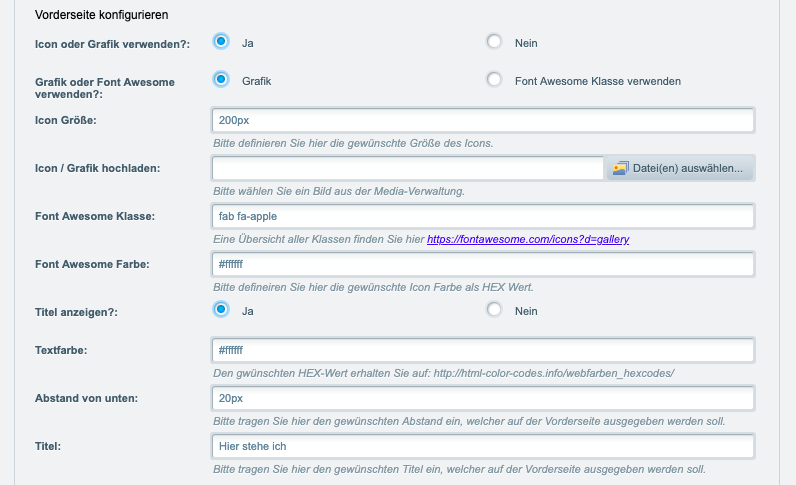
 Material Design Widgets Iconlist Widget
Material Design Widgets Iconlist Widget
 Wellenlinie Nahtlose Muster Geometrische Struktur Drucken Textur Abstrakte Kacheln Hintergrund Wave Tiling Linie Dekorative Tapeten Stock Vektorgrafik Alamy
Wellenlinie Nahtlose Muster Geometrische Struktur Drucken Textur Abstrakte Kacheln Hintergrund Wave Tiling Linie Dekorative Tapeten Stock Vektorgrafik Alamy
 Hintergrundbilder Skalieren Web Entwickler Leitfaden Mdn
Hintergrundbilder Skalieren Web Entwickler Leitfaden Mdn
 Rechteckige Aus Kacheln Hintergrund Mit Rost Effekt Stockfotografie Alamy
Rechteckige Aus Kacheln Hintergrund Mit Rost Effekt Stockfotografie Alamy
 Flip Kacheln Drehende Boxen In Einkaufswelt Einkaufswelten Erweiterungen Shopware Almcode Plugins Faqs Und Hilfe Almcode Shopware Agentur Bayern
Flip Kacheln Drehende Boxen In Einkaufswelt Einkaufswelten Erweiterungen Shopware Almcode Plugins Faqs Und Hilfe Almcode Shopware Agentur Bayern
 Css Background Position Die Position Des Hintergrundbildes
Css Background Position Die Position Des Hintergrundbildes
 Css Background Image Gradient Farbverlauf Als Hintergrund Mediaevent De
Css Background Image Gradient Farbverlauf Als Hintergrund Mediaevent De
 Windows 10 So Passen Sie Das Startmenu An Pc Magazin
Windows 10 So Passen Sie Das Startmenu An Pc Magazin
 Windows 10 Startmenu Mit Entscharftem Bonbon Look Teltarif De News
Windows 10 Startmenu Mit Entscharftem Bonbon Look Teltarif De News
 Windows 10 Startmenu Mit Entscharftem Bonbon Look Teltarif De News
Windows 10 Startmenu Mit Entscharftem Bonbon Look Teltarif De News




Posting Komentar