The first number describes the red color input the second the green color input and the third one the blue color input. With a div the background image is constrained within the div.
 Data2type Gmbh Css Transparente Hintergrunde Fur Html Text
Data2type Gmbh Css Transparente Hintergrunde Fur Html Text
Any divs on a page can have their own background image.

Html div hintergrund. We can do this purely through css thanks to the background size property now in css3. The div tag is used as a container for html elements which is then styled with css or manipulated with javascript. Image above credited to this site.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The div tag is easily styled by using the class or id attribute. Awesome easy progressive css3 way.
An rgba color value is specified with. And if you want the same width on medium and large screens you only need to specify the medium class. You learned from our css colors chapter that you can use rgb as a color valuein addition to rgb you can use an rgb color value with an alpha channel rgba which specifies the opacity for a color.
Each class scales up so if you wish to set the same width for small medium and large screens you only need to specify the small class. We set a fixed and centered background on it then adjust its size using background size set to the cover keyword. 3 of the 9 css rules are for responsive sites automatically resizing background images.
By default browsers always place a line break before and after the div element. Html background color tutorial how to change a div background color explained with code examples sarah chima atuonwu one of the most common things you may have to do as a web developer is to change the background color of an html element. For example to get the same html red you saw in previous section we would have to use rgb255017.
The classes above can be combined to create more dynamic and flexible layouts. Well use the html element better than body as its always at least the height of the browser window. The rgb value defines html color by mixing red green and blue values.
The value of each color can vary from 0 to 255. The div html tag is used to group html block elements like paragraphs headings and format those with style or css. Specifying a background image in a div is similar to specifying a background image for an entire web page.
Any sort of content can be put inside the div tag. Also these elements add a line before and. Alternatively you can say the div is a container that encloses other html block elements to format them with css.
Rgbared green blue alphathe alpha parameter is a number between 00 fully transparent and 10 fully opaque. The block elements are those that occupy full available width.
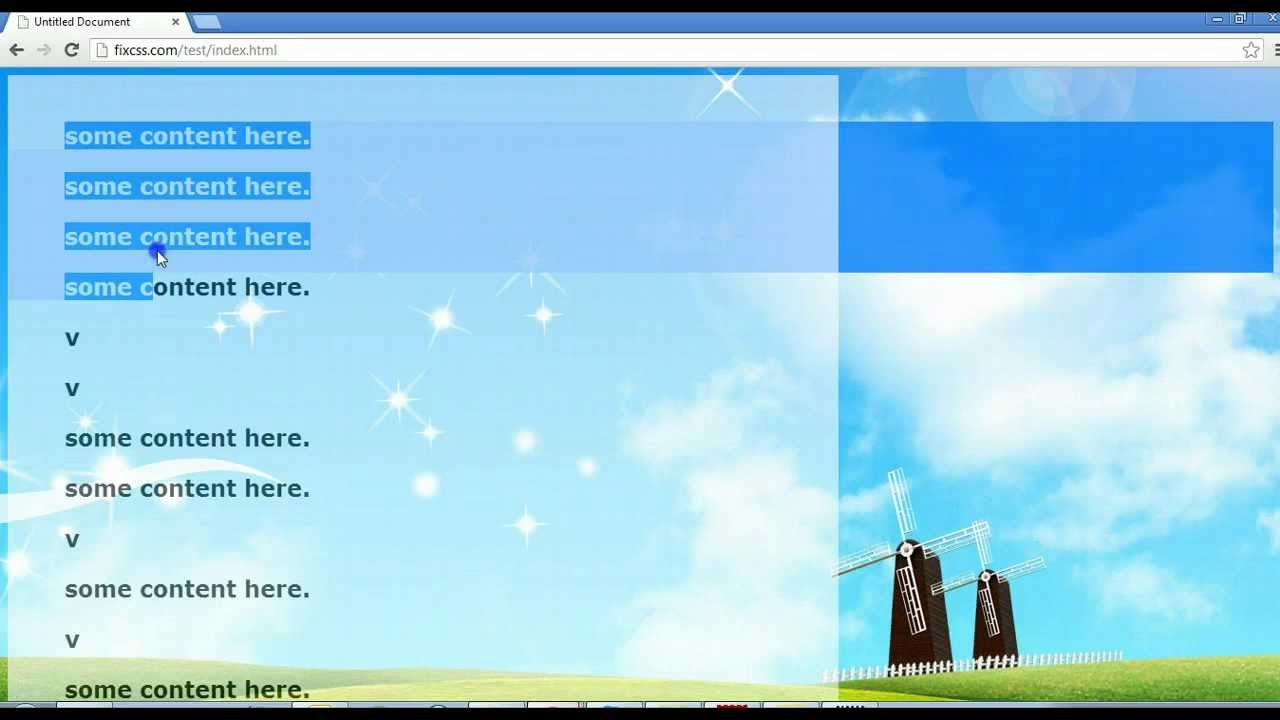
 Fixed Div Hintergrundbild Durch Andere Inhalte Verdeckt Html Css Background Image
Fixed Div Hintergrundbild Durch Andere Inhalte Verdeckt Html Css Background Image
 Css Eigenschaften Abstand Padding Selfhtml Wiki
Css Eigenschaften Abstand Padding Selfhtml Wiki
 Creating Layers On Your Web Pages With Divs
Creating Layers On Your Web Pages With Divs
 Ein Hintergrund Bild In Html Einfugen 13 Schritte Mit Bildern Wikihow
Ein Hintergrund Bild In Html Einfugen 13 Schritte Mit Bildern Wikihow
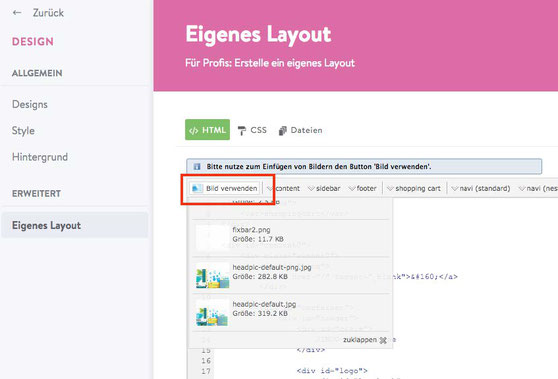
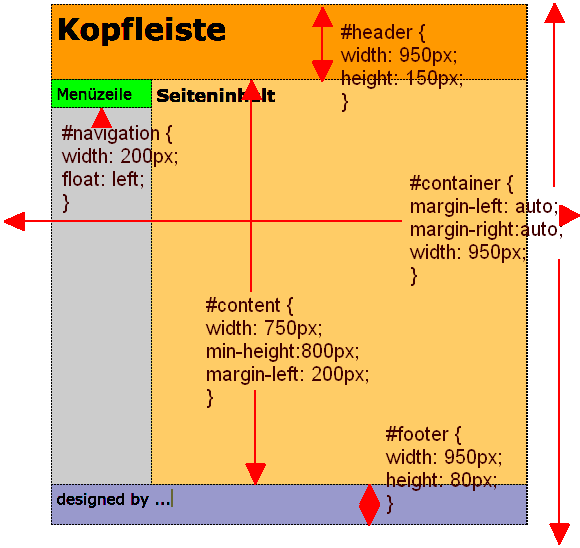
 Jimdo Html Css Grundmodell Fur Eigenes Design Jimdo Agentur Designs Koln
Jimdo Html Css Grundmodell Fur Eigenes Design Jimdo Agentur Designs Koln

 Css Background Image Gradient Farbverlauf Als Hintergrund Mediaevent De
Css Background Image Gradient Farbverlauf Als Hintergrund Mediaevent De
 Semi Transparent Website Background Using Css Div Tag Youtube
Semi Transparent Website Background Using Css Div Tag Youtube
 Css Multiple Backgrounds Einem Html Element Mehrere Hintergrunde Zuweisen Kulturbanause Blog
Css Multiple Backgrounds Einem Html Element Mehrere Hintergrunde Zuweisen Kulturbanause Blog
 Html Code Computer Quellcode Abstrakte Bild Der Web Developer Die Digitale Technologie Moderne Hintergrund Flache Tiefenscharfe Stockfotografie Alamy
Html Code Computer Quellcode Abstrakte Bild Der Web Developer Die Digitale Technologie Moderne Hintergrund Flache Tiefenscharfe Stockfotografie Alamy






Posting Komentar